What is Smartlitic?
Smartlitic is an AI-Based leading solution for businesses selling online and their marketing, analytics, UX, and CRO teams who want a clearer understanding of user behavior. We help you better understand user behavior so you can make the right changes, improve UX, and grow conversions.
How to implement Smartlitic into my website?
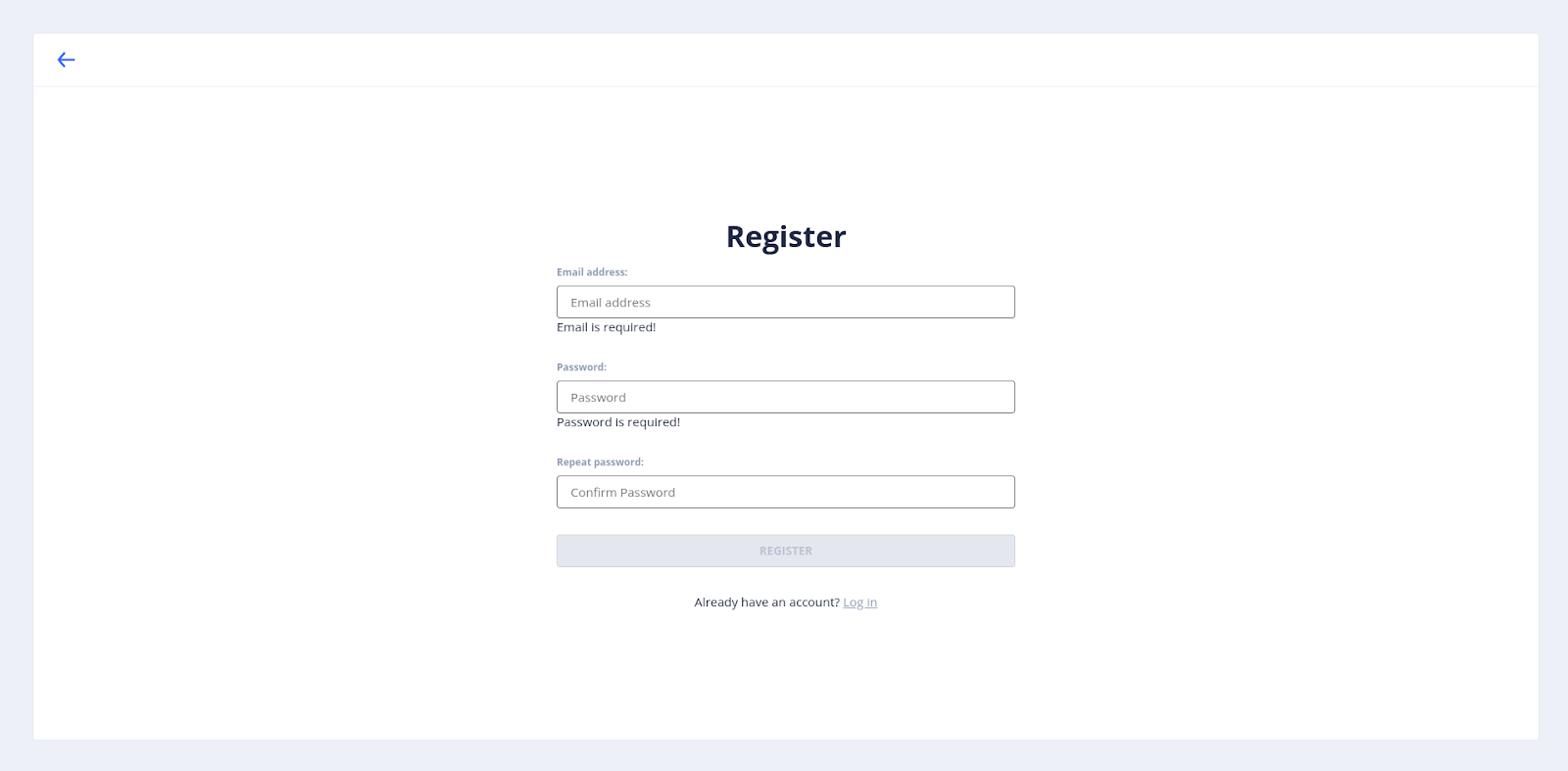
Well, first things first you need to register on Smartlitic Dashboard. Head to the registration section.

Fill out the sections and hit the Register button and that’s all! Now you should see the dashboard.

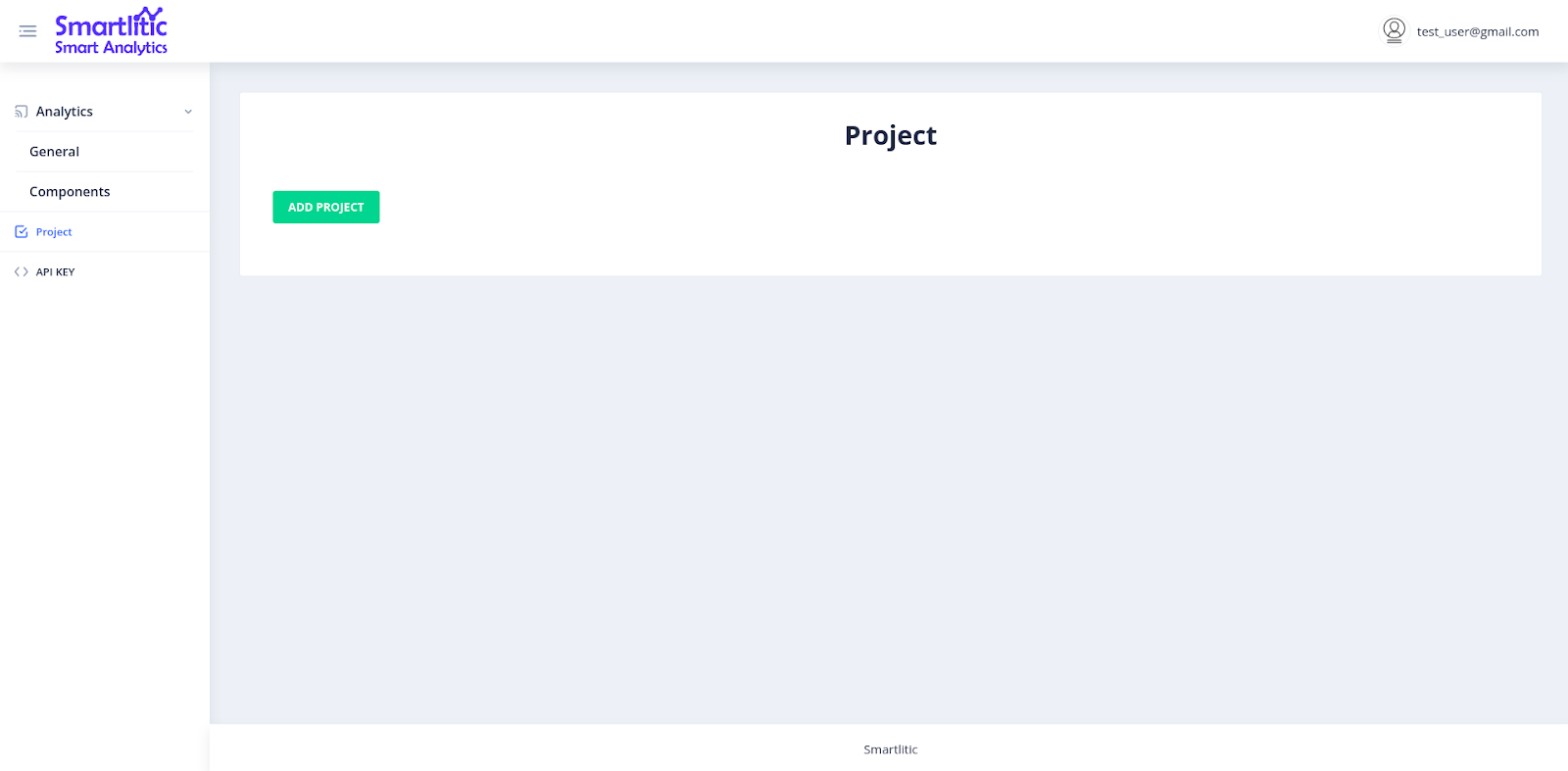
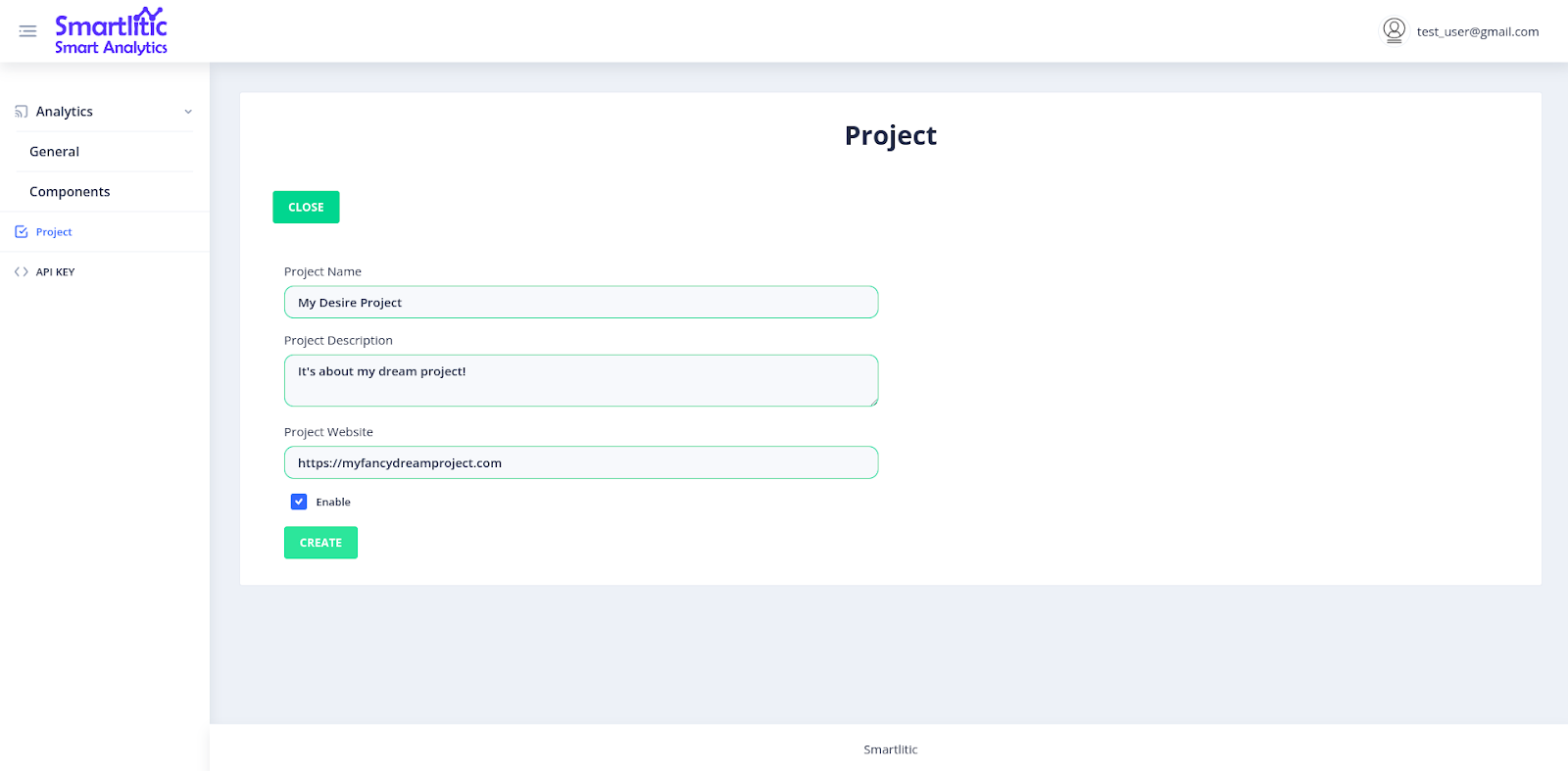
In order to collect your user data, you should create a project for each of your websites you want to track. You can create as many as you like! Just head to the Project section in the dashboard and click on the Add Project button.

Name your project something you call, add some description about it if you want, fill out the website URL and you're done!

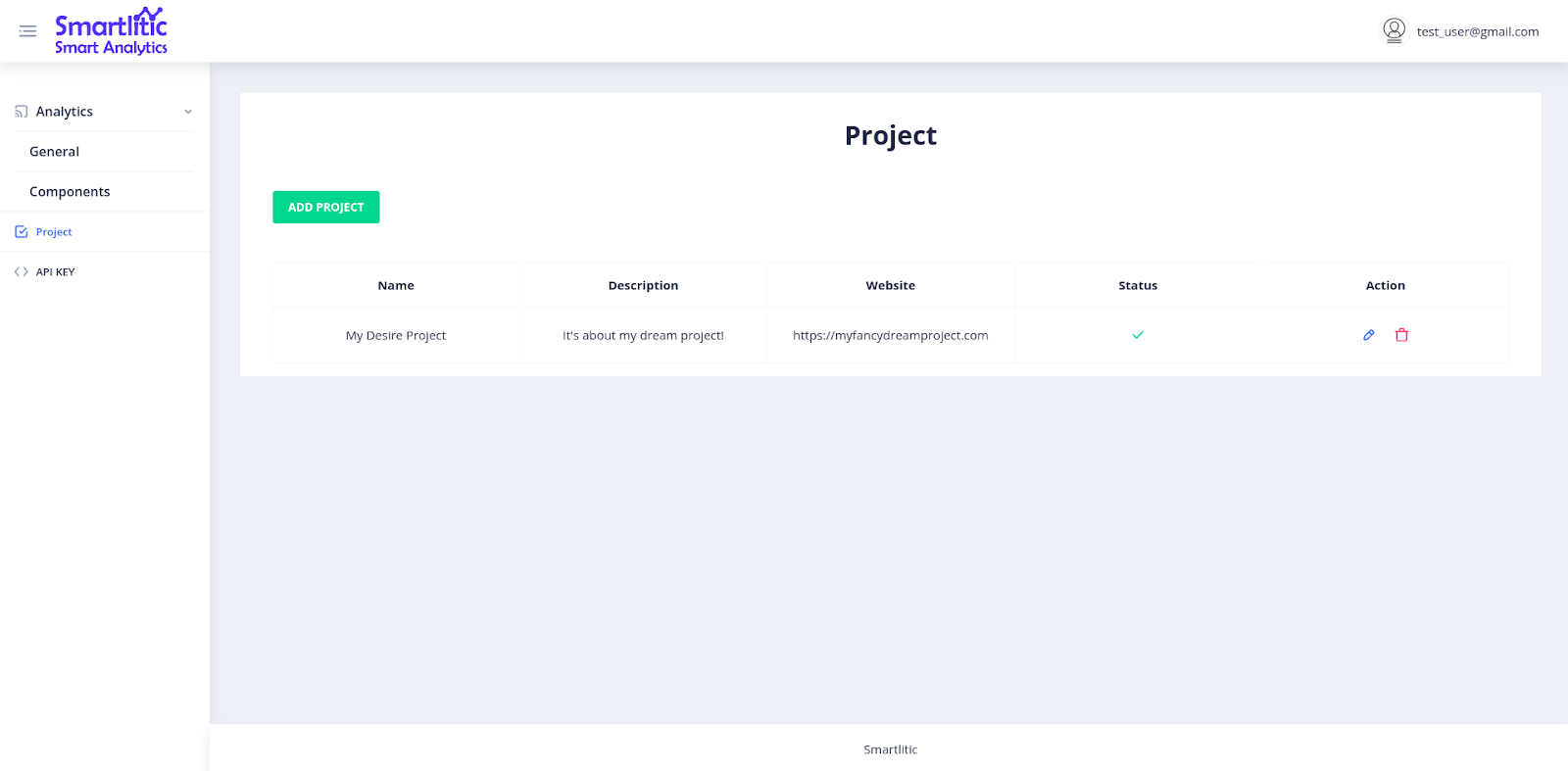
You can see all of your created projects in the Project section later on in order to manage them. Like let's say updating, disabling or maybe deleting the ones that you don't need anymore.

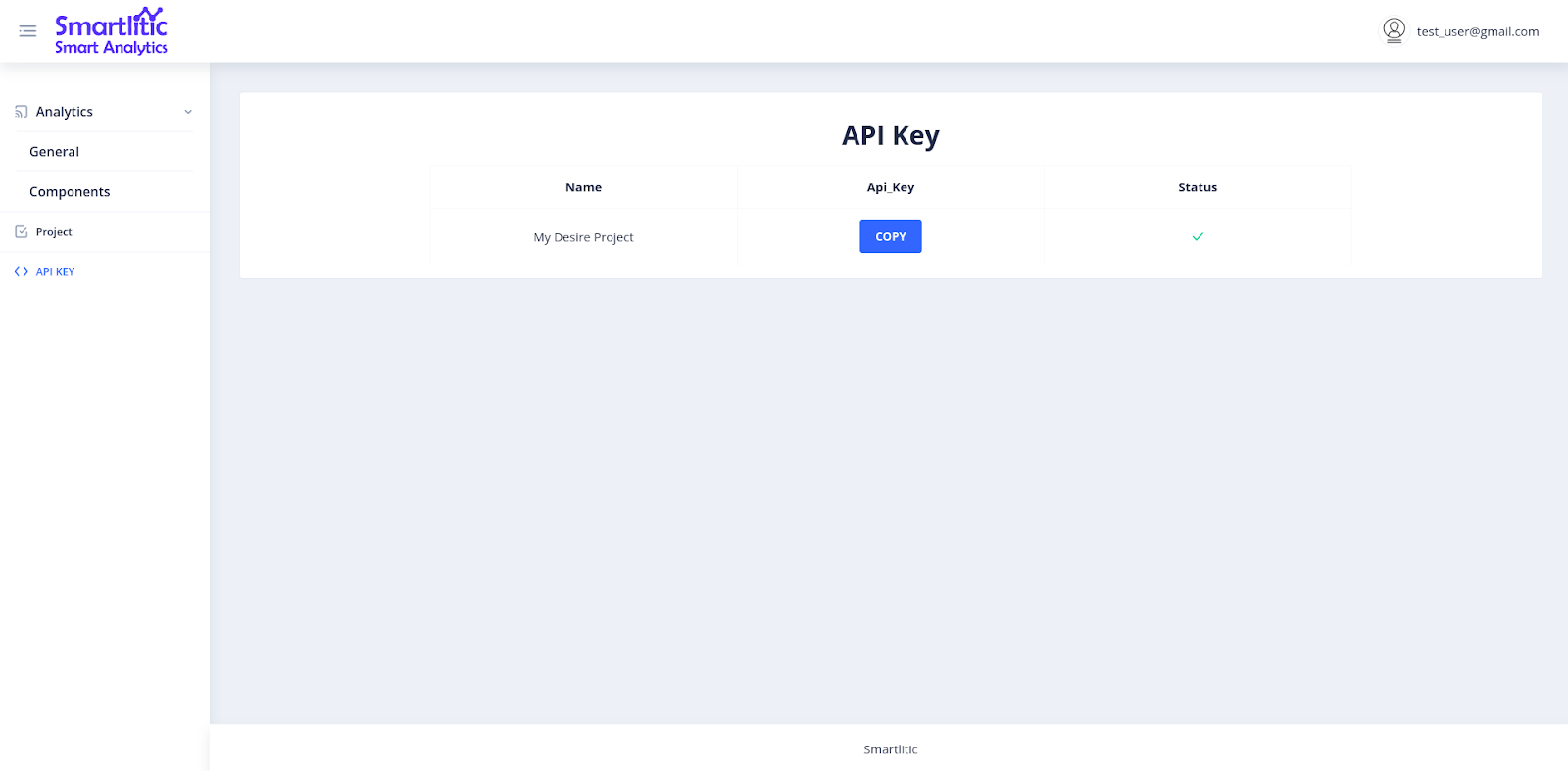
Now that you're done adding your very first project, it’s time to connect your website to Smartlitic project that you created. We will do it by API-Key. Each project has a unique non-guessable sequence of characters called API-Key. To get your project’s API-Key, you should go to the API-Key section.

Hit on the Copy button for the project you want and it will be copied on your clipboard. We need it in the next step to connecting our project. Bare in mind, keep your API-Keys safe and don't share them with anyone!
How to implement SDK?
Smartlitic SDK is javascript compatible. It means you can implement it in almost every website! If you use Angular, React, Vue or whatever javascript base framework or libraries you can simply install Smartlitic SDK with npm. Just run the following command and that's it!
npm install smartlitic
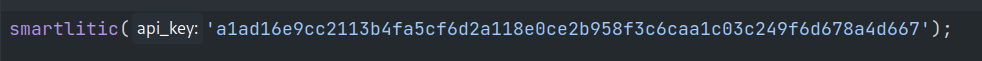
Now the only thing you should do is just to init the SDK inside your main init function and pass the API-Key that you copied from the previous section like so:

Congratulations! You have integrated your project into Smartlitic :)
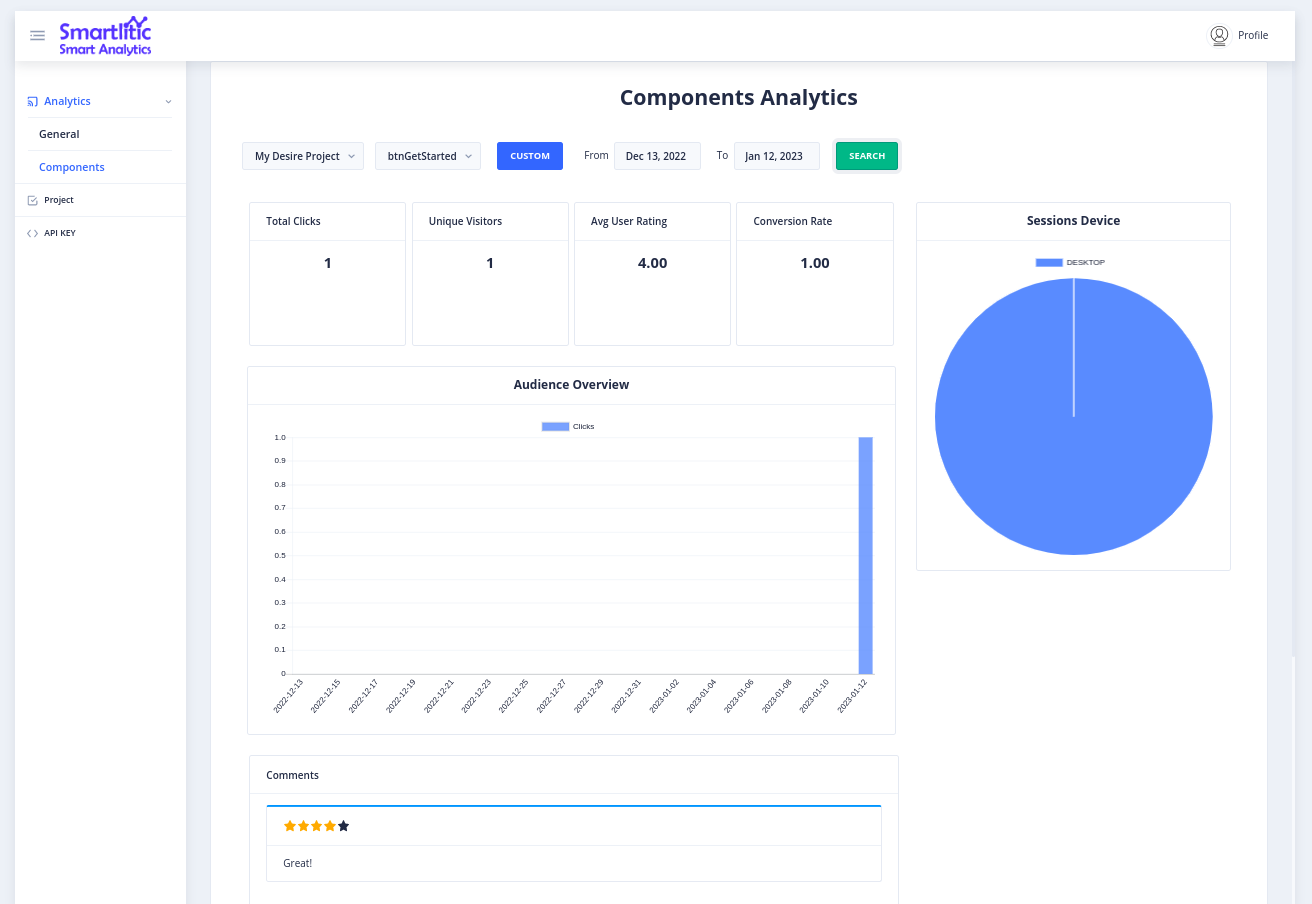
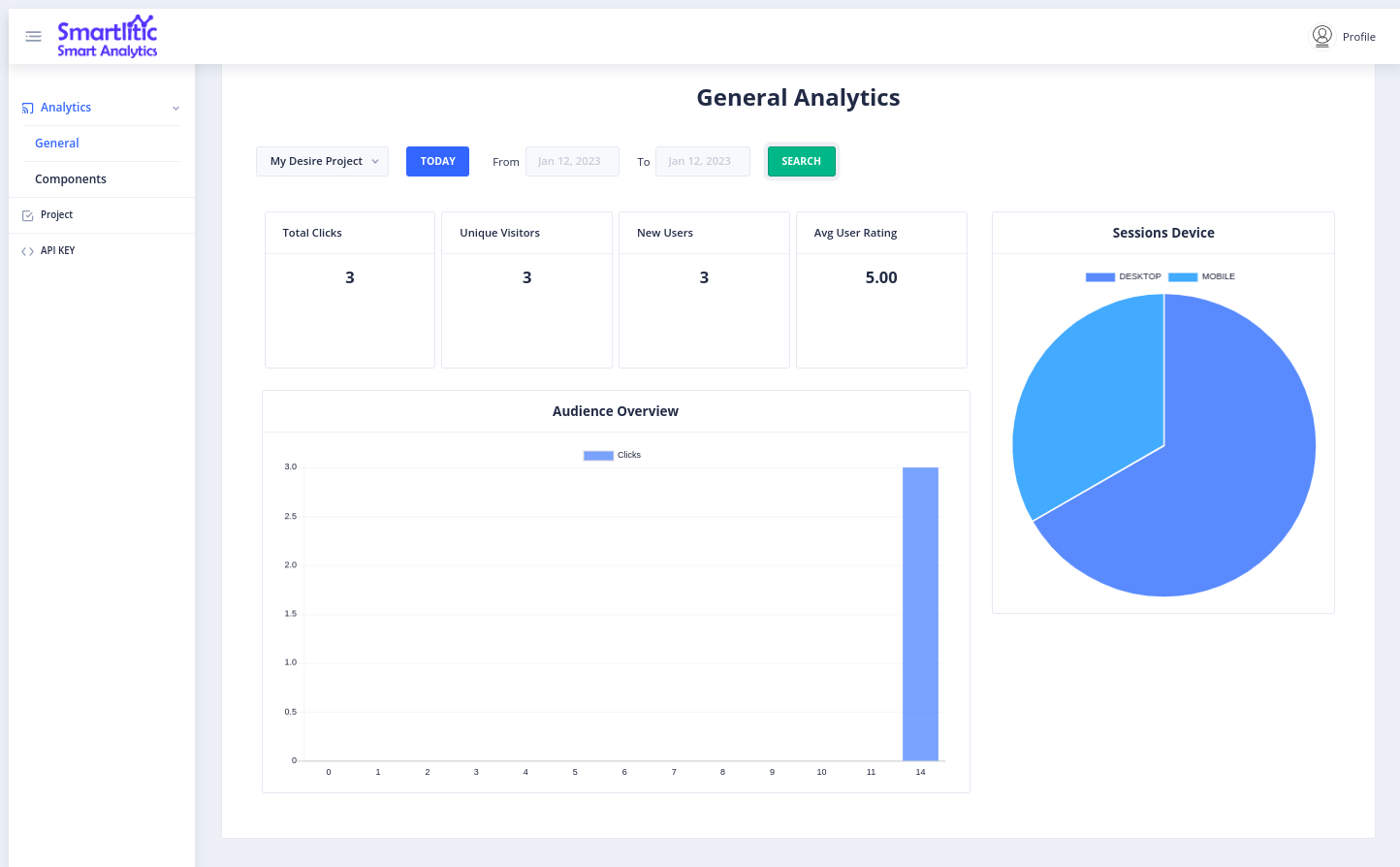
Later on you can head back to the dashboard and check out the Analytics.

How to set a component to track analytics?
One of the major functionality of Smartlitic is component tracking! You can easily track any of the elements of your website and let your user feedback in a more efficient way.
To do that, you just need to turn each one of your HTML elements into Smartlitic components. This can be done by adding the following CSS class into your desired element. Maybe your download button? Or maybe your main section? Just put the smartlitic-component class name on it and now you can call it a Smartlitic component!
Further way you can head back to the dashboard and see your users’ reactions on the components!